Creating a robust and versatile white-label design system for enterprise applications.
Project.
Theme editor experience & Revamped design system
Client.
PostXL GmbH
Year.
2023
The challenge.
PostXL, renowned for transforming solutions into client-ready enterprise applications, created a framework that has facilitated the creation of diverse data visualisation and editing platforms, significantly enhancing Excel-based solutions.
As PostXL evolved into a white-label solution, it faced limitations in customising its look-and-feel and layout. To address this, PostXL collaborated with Atlanttico to reinvigorate their design system and develop a mechanism for easy and impactful configuration changes, aligning applications with the identities of various clients.
The solution.
We started by aligning with PostXL to define their internal tool's vision and foundational aspects, which were designed to create and preview custom themes tailored to different clients. This phase involved extensive exploration of layouts and modularity, culminating in an initial demo.
The subsequent phase saw Atlanttico collaborating closely with PostXL to define the design system's new creative direction and structure. This setup mirrored PostXL's code organisation and was equipped to support theme variations. Adhering to atomic design principles and utilising Figma's local variables feature extensively, this documentation became the project's final deliverable.
Brand experience.
Benchmarking
Visual identity
Strategic design.
User journey mapping
Benchmarking
Information architecture & taxonomy
Conceptual mock-ups
Product design & development.
UI design
Web development
PXL theme editor.
The PXL theme editor is a specialised internal tool designed for developers, streamlining the process of incorporating a client's visual identity into a project. It enables a swift review of the look and feel of each component and facilitates the efficient generation of CSS files for GitHub integration.
The development of this tool began with a detailed mapping of the user journey to ensure clear communication and alignment on the concept and requirements.
Utilising the theme editor, developers start by setting the general appearance of the theme, including the option to repurpose an existing theme. This is followed by a thorough review of layouts and individual components, ensuring a seamless and effective design process.
Vision.
MVP.
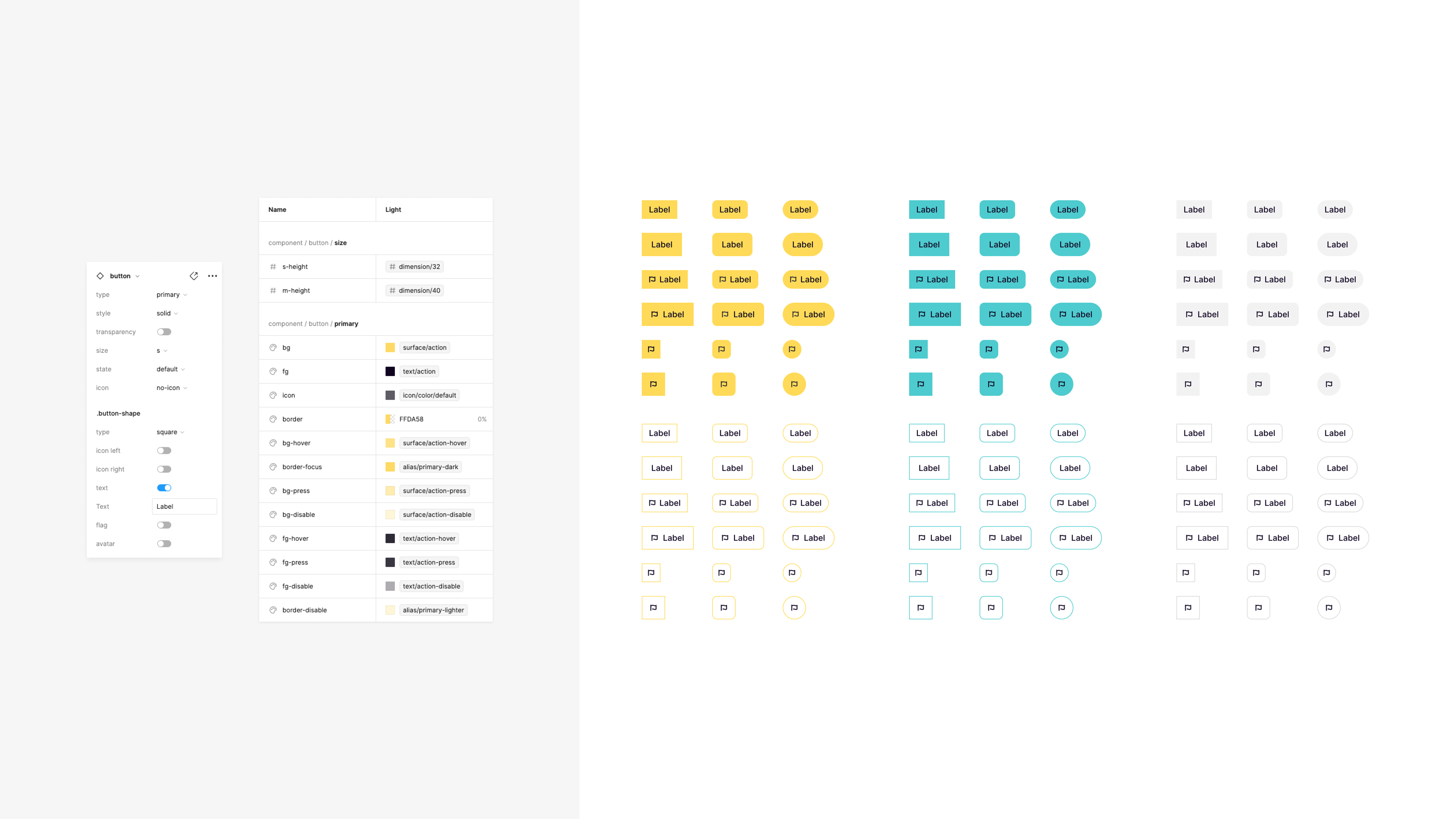
A robust Figma library.
The Figma library was meticulously crafted from scratch, beginning with the fundamentals and atoms, embodying atomic design principles at every step.
Each component within the library has been thoughtfully constructed, offering a selection of visual settings where appropriate. These settings range from corner rounding and border utilisation to size adjustments, allowing for comprehensive customisation.
The assembly of molecules and organisms from these atoms ensures efficient and consistent designs and provides the flexibility of contextual overrides. This approach grants designers the necessary versatility to tailor designs while maintaining a cohesive and systematic aesthetic.
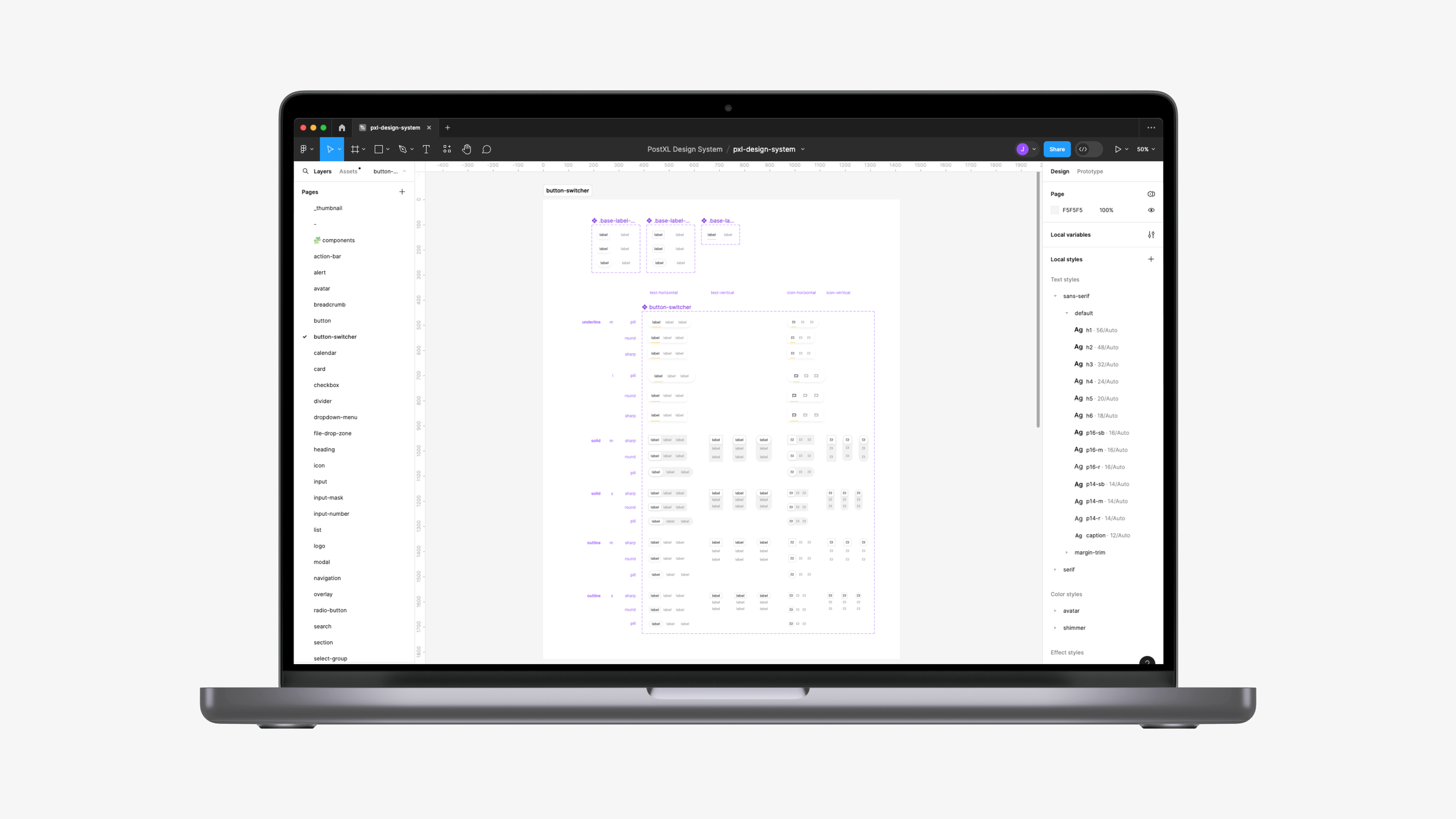
Local variables & a ‘no-plugin’ approach.
As Figma continues expanding its capabilities in variables and theming, we adopted a ‘no-plugin’ strategy to develop PXL’s design system. This approach involved maximising the use of Figma's beta local variables feature, ensuring the library is future-proof by eliminating reliance on third-party plugin developers. Additionally, this strategy guarantees compatibility with any upcoming updates from Figma.
The structure of the variables within the system is organised into three distinct levels:
Primitives: This foundational level sets all base values for colours and dimensions.
Semantic: At this level, primitives are contextually named, defining variables for each branded theme.
Components: Here, semantic variables are applied to specific components. This level also involves individually defining values for light and dark modes.
This hierarchical approach ensures a robust, adaptable, and forward-compatible design system.
Final note.
The revamped design system introduced by Atlanttico will enable PostXL to offer layouts ranging from minimalist to bento-style. Interface options were expanded to include sidebars and modals, while the navigation menu can be set either horizontally or vertically. The extensive use of local variables in Figma allows for applying diverse themes and altering colour schemes and appearances, including corner rounding and overall spacing. Each theme also supports light and dark mode options at a component level.
The result of this collaboration is a refined, coherent, and highly versatile white-label design system. While the system provides a robust framework, the execution of individual projects remains dependent on the design decisions regarding its application.
In conclusion, Atlanttico's contribution to PostXL has been key in enhancing the customisation capabilities of its white-label solution, ensuring that each application not only meets but also reflects the unique identity of PostXL's diverse clientele.